Final Update
June 6th, 2016
Today is the CG presentation day.
Throughout the weeks, we have overcome so many problems and struggles and to be honest, I am happy with the result.
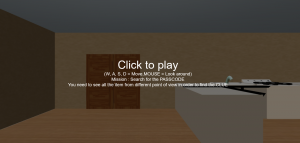
We have successfully loaded all of our models and its texture, create a loading screen and movement instruction, some interactive objects and first person control.
Overall, I think that we have pretty much meets our original requirement (aside from scaling it down from castle to apartment).
There are quite a few note to be considered:
- We made all of the models by ourselves, using all of the knowledge and experience from the past couple of months. We only outsource textures for the models and third party APIs.
- To interact with object, we originally planned for the player to interact with mouse click. But since we use pointer lock controls, we cannot achieve that since the cursor hides itself. We believe that our topmost priority is to give the player a realistic simulation experience than interactivity, so we decided to use keyboard press for interactivity.
- Though our project has a winning condition, we utmost our priority in crafting a good and realistic simulation walkthrough. So, we considered winning condition as a side quest.
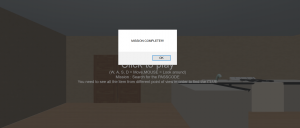
- Since we have a large amount of objects to be loaded to the browser, the browser will take some time to load all of the objects. Hence, we need to wait for several minutes for it to be successfully loaded. When the browser has load all of the objects, then the player can move around and rotate its angle of view freely
- We have tried to play the simulation on several browser and OS and the one that will work successfully is on Windows OS using Mozilla firefox.
As for the team composition and workload, as we have mentioned right from the beginning of the project, we divided our workload really equally. When Yulita is modeling the living room, I am modeling the bedroom, and so on. For the code development, we also work hand in hand, filling in one’s problem with a solution to the problem. Hence, I can truthfully says that this is truly a balance team composition.
Lastly, I would like to personally thank my lecturer, Mr Bagus, my TA, Deni, my team member, Yulita as well as Google and every third party APIs and third party texture makers for helping our project came to life.
I realized that I have spent a time making the project and I would not be able to come this far if it isn’t without dedication as well as help and support from all of you guys.
Thank you for reading and keeping touch on my updates !
Below is our project’s simulation.
Here is a link to our short video demonstration.
CG update 3
May 30th, 2016
So, this week, we started to get a lot more focused on this project and set aside other projects as CG is the first one to be presented.
We spend a lot of time on fixing the texture that will be displayed on the web, and though we have tackled most of the problems, we still encounter a few problems :(.
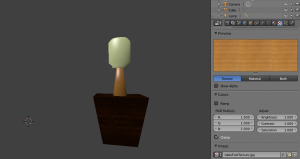
Like how our bed lamp should be displayed like this on blender:
But our bed lamp is displayed like this on the web:
And the details of the faces and edges in web is not shown as detailed as in Blender.
We sincerely hope that our handwork on making the models are acknowledged, even though it is not displayed optimally on the web.
CG update 2
May 23rd, 2016
Last week, we set a goal to finish all of our model and we did it ! (minus the room itself and other small details to be implemented later).
We divided the modeling jobs where I made the models for master bedroom and multifunctional study / kids/ leisure room and Yulita made models for the kitchen and terrace room.
So now that we finished the modeling, we can finally focus on getting the code and interactivity done.
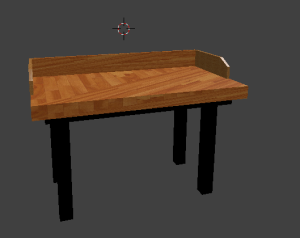
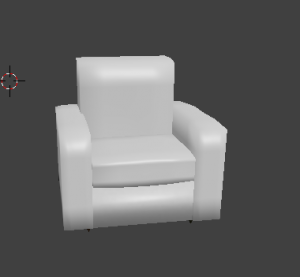
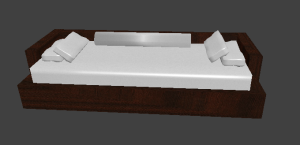
The pictures below are some of the models that I have created.
Please keep in mind that we did not use any pre-made models, so we did each and every models on our own.
(exception of plants in the terrace)
Look forward to our progress next week !
CG update 1
May 9th, 2016
During the last weekend, our team decided to meet up and kickstart our project.
While we started designing a room, we also decided to research and learn about WebGL and its library (3GL) first.
Furthermore, we also learned how to display the room that we has made in web browser’s local host, although the code still lacks of displaying the texture.
Scripting Language Project
March 20th, 2016
In Scripting Language course, we learned the PHP alongside HTML, CSS, Javascript and other scripting languages.
Here is me and Vincent’s project:
Proposal
March 20th, 2016
Computer Graphics
castlElude
Project members
| Name | Binusian ID | Job Description |
| Jessy Janlie | 1801443561 | · Illustrator and Designer· Developer |
| Yulita Putri Hartoyo | 1801444463 |
Project proposal
1. Project Background
Castlelude (castle-elude) is a computer graphic final project developed by two computer science students, Jessy Janlie and Yulita Putri. Castlelude is made with the hope to inspire young people to be more adventurous and explore the surrounding environment instead to focusing solely on one perspective.
In a sense, the developers believe that people should trigger their sense of curiosity to the outside world rather than staying inside their own world.
This project is also expected to enhance player’s memory skill as they are expected to remember the castle’s passage in order not to get lost inside the maze-like castle.
2. Project Description
Castlelude is an interactive simulation application where the player must elude from the castle, where the player will be able to explore the castle in first person point of view.
In this simulation, player is expected to remember the path that they have explored, in order not to get lost inside the complicated maze-like castle and find the exit portal.
3. Project Scope
The project includes the following:
- 3D environment.
- First person player.
- The ability to explore the castle rooms.
- Sufficient and realistic player’s angle of view (camera angle).
- Different and exciting environment inside the castle rooms (bedroom, dining room, kitchen, royal throne, etc.).
4. Environment
- WebGL
- Blender/Maya
- Webstorm
- 3GS
Scripting Languages Project
January 23rd, 2016
Project Information:
- Name: Washi Tape Factory
- Members:
- Jessy Janlie 1801443561
- Vincent Wonginsidi 1801444425
Washi Tape Factory is an e-commerce website designed for our scripting languages final project. We build the website using HTML, CSS, PHP, JavaScript, bootstrap, as well as MySQL (for database).
Listed below is the key features of our website:
- Shopping cart build from scratch
- Responsive website with the help from bootstrap
- User page with the ability of limited editing the database ( i.e. edit user info, use shopping cart, buy product/s, etc )
- Admin page with the ability of editing the database ( i.e. add/remove users, admins, products )
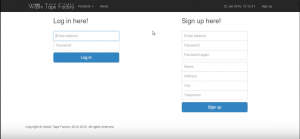
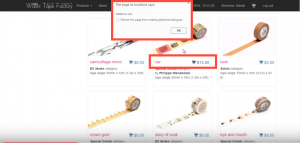
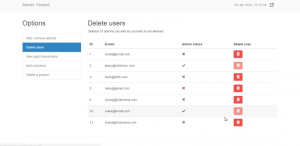
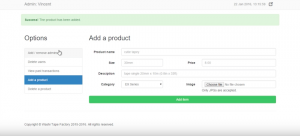
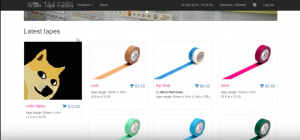
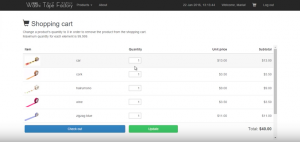
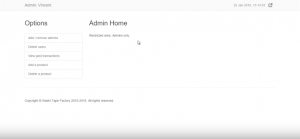
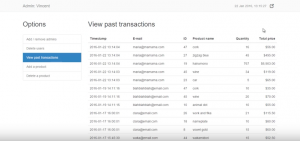
The images below are the screenshots of our project:

User can view his/her shopping cart and change the quantity of each product to be bought. Update button is used to update the quantity and checkout button is used to end the transaction.

Admins are the only ones that can access to “super secret admin page”. In this page, admins have the option to add/delete users, add/delete admin status, view past transactions, as well as add and delete products.

Admin can view all the past transactions, even from a person that is no longer a user. Whereas user can only view his past transactions
Scripting Languages Project Proposal
January 23rd, 2016
SCRIPTING LANGUAGES
FINAL PROJECT PROPOSAL
JESSY AND VINCENT’S

Washi Tape Factory (WTF for short) is a washi tape supplier based in Jakarta, Indonesia. Washi tape is a type of Japanese paper-textured tape that is popular for decorating books, pens, keyboards, phone cover.. the possibilities are endless. Here at WTF, we offer local and imported washi tapes.
As we noticed that there is quite a high demand for washi tape in Jakarta, yet there are only few washi tapes supplier, we would like to help our customers to pick the best tapes. Ultimately, we want to spread the love for washi tapes in our town.
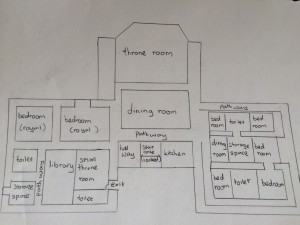
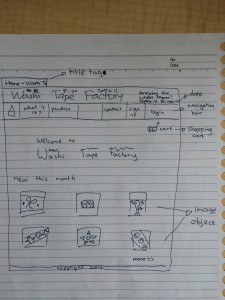
In order to accomplish this, we will create an e-commerce website. This is the early draft for our web design:

As you can see from above, the website will contain these things:
- Title bar.
- Date.
- Title tag.
- Text navigation bar.
- Sign up and login buttons.
- Shopping cart.
- Image objects, representing (in this case) the new items for the month.
We will also include these following things in our website:
- Admin page.
- Sign up and login page.
- A database containing customer information table, product information table, and past transactions table.
- Several JavaScript actions.
- Framework (if possible).
This is the end of our proposal. We sincerely thank you for your kind attention.
Jessy Janlie 1801443561
Vincent Wonginsidi 1801444425
Hello world!
September 24th, 2015
Welcome to Binusian blog.
This is the first post of any blog.binusian.org member blog. Edit or delete it, then start blogging!
Happy Blogging 🙂